图表示例
First Post:
Last Update:
Word Count:
Read Time:
Page View: loading...
Last Update:
Word Count:
711
Read Time:
4 min
Page View: loading...

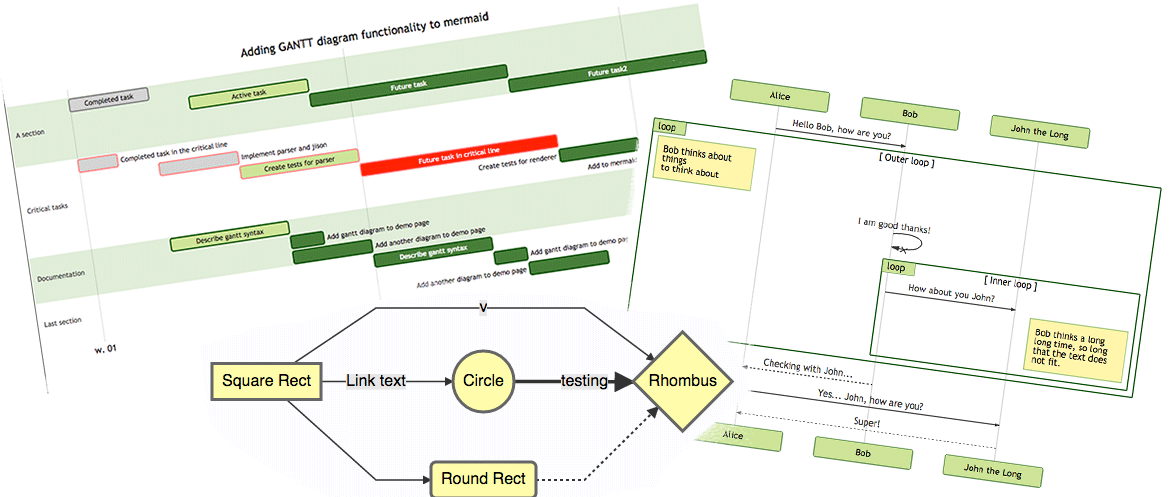
主题通过 mermaid-js(GitHub)绘制各种图表。
支持:
流程图
graph LR A[Hard edge] -->|Link text| B(Round edge) B --> C{Decision} C -->|One| D[Result one] C -->|Two| E[Result two]
1 | |
序列图
sequenceDiagram autonumber Alice->>John: Hello John, how are you? loop Healthcheck John->>John: Fight against hypochondria end Note right of John: Rational thoughts! John-->>Alice: Great! John->>Bob: How about you? Bob-->>John: Jolly good!
1 | |
类图
classDiagram classA --|> classB : Inheritance classC --* classD : Composition classE --o classF : Aggregation classG --> classH : Association classI -- classJ : Link(Solid) classK ..> classL : Dependency classM ..|> classN : Realization classO .. classP : Link(Dashed)
1 | |
状态图
stateDiagram-v2 State1: The state with a note note right of State1 Important information! You can write notes. end note State1 --> State2 note left of State2 : This is the note to the left.
1 | |
实体关系图
erDiagram CUSTOMER ||--o{ ORDER : places ORDER ||--|{ LINE-ITEM : contains CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
1 | |
用户旅程图
journey title My working day section Go to work Make tea: 5: Me Go upstairs: 3: Me Do work: 1: Me, Cat section Go home Go downstairs: 5: Me Sit down: 5: Me
1 | |
甘特图
gantt title A Gantt Diagram dateFormat YYYY-MM-DD section Section A task :a1, 2014-01-01, 30d Another task :after a1 , 20d section Another Task in sec :2014-01-12 , 12d another task : 24d
1 | |
指令图
%%{init: { 'logLevel': 'debug', 'theme': 'dark' } }%% sequenceDiagram %%{config: { 'fontFamily': 'Menlo', 'fontSize': 18, 'fontWeight': 400} }%% Alice->>Bob: Hi Bob Bob->>Alice: Hi Alice
1 | |
饼图
pie title Key elements in Product X "Calcium" : 42.96 "Potassium" : 50.05 "Magnesium" : 10.01 "Iron" : 5
1 | |
reward
支付宝 | Alipay


微信 | Wechat

